K čemu slouží drobečková navigace
Úkolem drobečkové navigace je ukázat návštěvníkům, kde se v hierarchii webu právě nacházejí a umožnit jim jednoduše přejít na nadřazené stránky. Význam drobečkové navigace proto stoupá s rostoucím rozsahem a složitostí webu. Obecné pravidlo říká, že drobečkou navigaci bychom měli na web nasadit, pokud má web v hierarchii stránek tři a více úrovní.

Z výše uvedeného je zřejmé, že aby drobečková navigace dobře plnila svou funkci (tj. zvyšovala použitelnost webu), musí mít web jasně definovanou strukturu. To znamená:
- každá stránka se v hierarchii webu musí nacházet pouze jednou
- každá stránka musí mít pouze jednoho předka (= nadřazenou stránku)
- nejvyšším předkem všech stránek je stránka úvodní
Takto definovaná struktura se pak projeví i jinde, třeba v mapě stránek.
Jiná využití drobečkové navigace
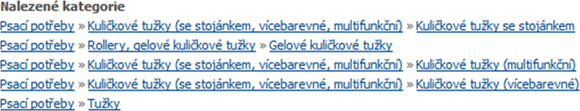
Drobečková navigace také nemusí být použita jen v hlavičce webu. Lze po ní sáhnout všude, kde se potřebujeme odkázat na stránku a zároveň lze předpokládat, že uživatele zajímají i nadřazené kategorie této stránky. Typickým případem bývají výsledky vyhledávání:

Časté chyby kolem drobečkové navigace
-
Chybné umístění
Drobečková navigace by měla být umístěna v hlavičce stránky. Má-li web horizontální hlavní navigaci, tak až pod ní. Ideálně také poblíž hlavního nadpisu. Říká se, že lépe fungují drobečkové navigace umístěné pod hlavním nadpisem (než nad ním), ale konkrétní web může fungovat odlišně. A měla by být zarovnaná vlevo, nikoliv na střed či doprava.
-
Poslední položka
Důležité také je, aby poslední položka drobečkové navigace odpovídala názvu stránky (a nebyla to nadřazená kategorie). Velkou chybou je poslední položku vynechat. Tato položka také nesmí být odkazem – stránka nemá nikdy odkazovat sama na sebe. A pokud položky nepodtrháváme a z drobečkové navigace tedy není vidět, že poslední položka je odlišná, pomáhá zobrazit ji odlišně, barvou textu, tučně apod.
-
Oddělovací znaménka
Dobře fungují znaky „je větší“ ( > ) a šipky vpravo (→). Ostatní znaky jsou chybou. Někdy se můžete s lomítky, ale ta obvykle požíváme v významu volby, nikoliv hierarchické podřízenosti položek. Drobečkovou navigaci oddělenou tečkami, puntíky nebo dokonce svislítky (znakem |) budou uživatelé webu pravděpodobně vnímat jako pomocné menu.
-
Vynechání úvodní stránky
Úvodní stránku nikdy z drobečkové navigace nevynecháváme. Někdy však může být užitečné ji pojmenovat názvem webu. Na začátku také dobře funguje ikonka domečku nebo text typu „Zde se nacházíte“.
-
Příliš kreativní řešení drobečkové navigace
Drobečková navigace by neměla být moc výrazná. Je to typická struktura, snadno se okem rozpoznává, i když je méně nápadná. Neměla by tedy stránce dominovat, nemá stejnou důležitost jako hlavní navigace.
-
Nekonzistentní používání
Jako u všech druhů navigace na webu platí, že i drobečková navigace by se měla napříč webem chovat stejně. Chybou proti použitelnosti webu také je ji na některých stránkách zobrazit a jinde nikoliv. Výjimkou z tohoto pravidla je pouze úvodní stránka, zde ji můžeme schovat (protože vlastně nic neobsahuje).
-
Na více řádků
Drobečková navigace, která se v prohlížeči rozpadne na více řádků, uživatele mate. Je to také nepraktické, protože se pak na jednoltivé položky špatně kliká (musím přesně trefit daný odkaz a naopak netrefit odkaz nad ním či pod ním).
E-book za mail
Získejte podrobný návod Jak na e-mail marketing (52 stran). Více informací.
Žádný spam, jen užitečný obsah. Newsletter posílám cca 8× ročně. Odhlásíte se kdykoliv.
Drobečková navigace na mobilních telefonech
Často se setkávám s tím, že responzivní web při zobrazení na malém displeji telefonu drobečkovou navigaci skryje. To je skutečně velká chyba, protože drobečkovka návštěvníkovi webu říká, kde přesně se na webu nachází. A to je na mobilním telefonu důležitější než na desktopu, protože zbytek navigace máme obvykle skrytý pod ikonkou hamburgeru.
Pokud se drobečková navigace na malý displej nevejde, máme tyto možnosti:
- Odříznout vše, co se na displej nevejde, a na konec doplnit trojtečku. Technicky jednoduché řešení, používají se kaskádové styly, konkrétně vlastnost
text-overflow: ellipsis. Tato možnost se hodí u krátkých drobečkových navigací, kdy zkracujeme vlastně jen název poslední položky. - Delší drobečkovou navigaci můžeme udělat posuvnou do strany. Pak je ale potřeba zobrazit primárně její konec – s tím, že si uživatel bude moci šoupnout celým pruhem doprava.
- Něco vynechat. Obvykle se vynechává odkaz na úvodní stránku, ale jak už jsem zmiňoval, lepší je nahradit ho ikonkou domečku. Můžeme také vynechat poslední položku (název aktuální stránky), ale je dobré pak na konci zobrazit oddělovník, aby byla tato logika uživateli zřejmá.
Podstatně horším řešením je zobrazovat pouze nadřazenou položku, protože uživatel tak nemůže přeskočit o několik úrovní výše. A nevidí také, kde přesně se nachází. Ze stejného důvodu nefunguje skrývání či rozbalování části nadřazených položek.
Drobečková navigace v e-shopech
Kritická je drobečková navigace zejména u e-shopů, které často mívají mnoho úrovní kategorií. Zároveň obvykle nadřazené kategorie návštěvníka zajímají. Pokud mě detail produktu nepřesvědčil ke koupi, kliknutím na odkaz v drobečkové navigaci se rychle dostanu na přehled dalších produktů.
To je klíčové zejména ve chvíli, kdy jsem na detail produktu nepřišel z nadřazené kategorie, ale odjinud (například z vyhledávání, ze sociálních sítí nebo z newsletteru). V takovém případě totiž nemohu v prohlížeči použít tlačítko „Zpět“ (které by mě odvedlo z webu pryč), ale musím na stránce rychle najít odkaz na nadřazenou kategorii. Drobečková navigace tak snižuje míru okamžitého opuštění stránky (Bounce Rate), kterou lze jednoduše měřit v Google Analytics.
Zařazení produktu ve více kategoriích
Častou otázkou bývá, jak se má drobečková navigace chovat, pokud je produkt zařazen do více kategorií. Třeba se nachází ve stromu kategorií podle určení produktu a podle výrobce. To je u lépe zpracovaných e-shopů běžné, protože se e-shop snaží pokrývat různé kombinace hledaných frází.
My to v Adapticu řešíme tak, že produkt má dvě nezávislé stránky (s vlastními adresami). To znamená, že se pak v drobečkové navigaci vypisuje skutečná cesta, kterou uživatel na stránku přišel. Například přijdu-li na stránku tiskárny Epson 123 přes kategorii „Tiskárny“ a její podkategorii „Laserové tiskárny“, vidím v drobečkové navigaci „Tiskárny > Laserové tiskárny > Tiskárna Epson 123“. Přijdu-li ale přes kategorii „Epson“ a její podkategorii „Tiskárny“, vidím v drobečkové navigaci „Espon > Tiskárny > Tiskárna Espon 123“.
Takové řešení se nám osvědčilo, protože je pro návštěvníka pochopitelné, web se chová očekávaným způsobem. Uživatel na stránku přijde po nějaké cestě a právě tuto cestu přesně vidí v drobečkové navigaci. On totiž vůbec neví (a nejspíš ani nepotřebuje vědět), že je produkt zařazený do více kategorií.
Nevýhodou pochopitelně je, že tak vznikají na webu duplicitní stránky, tj. že vyhledávače najdou dvě stránky s velmi podobným obsahem (liší se vlastně jen adresou a tou drobečkovou navigací). Je tedy třeba to ještě ošetřit pomocí meta elementu canonical. To znamená, že jednu z těchto dvou stránek si vybereme jako hlavní a u té druhé vyhledávači řekneme, že kopií té první důležitá. Vyhledávač pak sčítá zpětné odkazy na obě stránky a počítá je té hlavní, námi vybrané stránce.
Drobečková navigace ve vyhledávačích
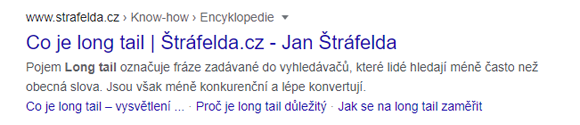
Pokud na stránku přidáme správná strukturovaná data, drobečková navigace se nám promítne i k našemu odkazu ve výsledcích vyhledávání:

To se hodí, protože to může zvýšit míru prokliku (předpokládám, že zde například hodně pomáhá slovo „encyklopedie“).