Proč lidé stránku skenují
Pro pochopení, proč lidé stránky místo čtení skenují, je třeba si uvědomit, jakým způsobem se obvykle na webu pohybujeme. Uživatel zapíše dotaz do vyhledávače a pak už jen postupně otvírá výsledky. O každém z nich potřebuje nejprve vědět, zda odpovídají jeho dotazu. Stejně se pak chová i na dalších stránkách, ať už se na ně dostane přes hlavní navigaci, kliknutím na odkaz nebo třeba fulltextovým vyhledáváním – vždy se potřebuje nejprve ujistit, že stránka obsahuje to, co on hledá. Protože na každou stránku přicházíme s nějakým úkolem.
Skenování stránek tedy významně zvyšuje rychlost vyhledání klíčových informací a zároveň funguje jako naše obrana před zahlcením jejich množstvím. Souvisí to také s faktem, že z elektronických médií čteme podstatně pomaleji, než u tištěného textu.
Mám teorii, že to funguje podobně, jako když se za dávných časů člověk rozhlédl po okolním pralese. Nevnímal jemné detaily toho, co vidí. Ale ve chvíli, kdy mozek zaregistroval nebezpečí (predátora, stopu nepřítele…), člověk si to uvědomil. Stejné je to se skenování internetových stránek, nevnímáme obsah textu, ale poznáme, když je pro nás nějaká část přínosná. A pak si ji teprve přečteme.

Jak skenování probíhá
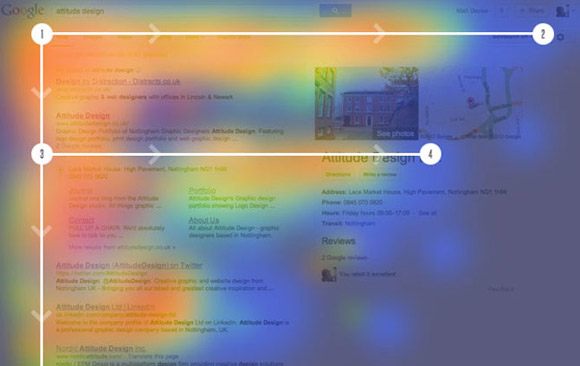
Záznamy z oční kamery ukázaly, že lidé obvykle prohlížejí stránku ve tvaru písmene F. Nejprve udělají rychlý horizontální pohyb očima, tj. podívají se na logo, hlavičku, hlavní nadpis a první dvě věty textu. Pak sjedou očima níže a udělají druhý horizontální pohyb. A pak už pokračují vertikálně po levé části stránky. Záleží to ale na podobě stránky, na mobilním telefonu se pochopitelně chováme trochu jinak.
Tyto poznatky jsou klíčové zejména při návrzích cílových stránek reklamních kampaní. Právě na tato atraktivní místa, kam se všichni automaticky dívají, by měl grafik umístit důležité prvky stránky – název, slogan a obrázek produktu či třeba výzvu k akci.
E-book za mail
Získejte podrobný návod Jak na e-mail marketing (52 stran). Více informací.
Žádný spam, jen užitečný obsah. Newsletter posílám cca 8× ročně. Odhlásíte se kdykoliv.
Jak přizpůsobit stránku skenování
Podoba textů
U textů je důležité zejména jeho strukturování:
- Dělejte krátké odstavce. Respektujte pravidlo „jedna myšlenka = jeden odstavec“.
- Každým dvěma až třem odstavcům přidejte podnadpis, který je shrne.
- Požívejte hierarchii podnadpisů. Tj. nebojte se členit text podnadpisy druhé, třetí a je-li to užitečné, pak i čtvrté úrovně (h2, h3, h4).
- Důležité fráze a slova v textu vytučněte, nebo použijte kurzívu.
- Ze stejného důvodu používejte do anchor textů odkazů názvy cíle odkazu a nikoliv časté „klikněte zde“ (tento tip je užitečný i pro optimalizaci pro vyhledávače).
- Kde to dává smysl, používejte místo textu odrážkové a číslované seznamy.
- Nejdůležitější sdělení umístěte na začátek stránky a odlište ho od zbytku textu formou perexu. Jde o pravidlo tzv. obrácené pyramidy, opačné logiky než u offline textů, kde pointou obvykle končíme. Možná ho znáte ze žurnalistiky.
- Pište co nejstručněji. To neznamená vyhýbat se dlouhým textům, ty mnohdy dávají smysl (třeba když potřebujete popsat celé téma z více úhlů pohledu). Ale vyvarujte se vyplňových slov a hluchého obsahu.
Poznámka k posledním dvěma bodům: píšu-li text, řekněme článek, zhruba dvě třetiny času mi zabere jeho ladění. Během něj už nepřibývají nové myšlenky, ale postupně celý text přeformuluji a zestručním. Není výjímkou, že se dostanu na 50 % původního rozsahu. Také si kontroluji, zda mám pointy na začátku (stránky i jednotlivých částí) a teprve poté je vysvětluji a rozvíjím.
„Zbavte se poloviny slov na stránce. A pak se zbavte poloviny toho, co zbylo,“ radí Steve Krug, odborník na použitelnost.
Přidat na X jedním klikem Sledovat autora na platformě XGrafický návrh
Skenování stránky je třeba přizpůsobi také grafický návrh:
- Zvýrazněte důležité informace a často hledané prvky stránky (hlavní nadpis, logo, navigaci…).
- Stránka musí respektovat informační design, tj. musí mít jasnou hierarchickou posloupnost informací a tato posloupnost musí být na první pohled patrná.
- Obarvěte nadpisy a udělejte je dostečně velké – viz skvělý nástroj pro výpočet velikostí nadpisů.
- Odkazy odlište od ostatního textu a podtrhněte je (lidé jsou na to zvyklí).
- Pro obsahové texty použijte dobře čitelný font, s dostatečným kontrastem a ideálním prokladem řádků.
- Zvětšete písmo, na mobilních zařízeních by dokonce mělo být větší než na desktopech (protože na telefonech obvykle čteme v horších světelných podmínkách).
- Text doplňte obrázky či ilustracemi, ideálně s textovými popisky. Obrázek by se měl v textu objevit přibližně každých 400 slov.
- Navrhněte styl pro citace a testimonialy, ty umí opravdu přitáhnout pozornost.