E-book za mail
Získejte podrobný návod Jak na e-mail marketing (52 stran). Více informací.
Žádný spam, jen užitečný obsah. Newsletter posílám cca 8× ročně. Odhlásíte se kdykoliv.
Proč se prokladem řádků zabývat
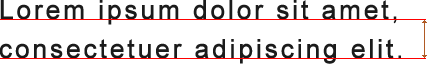
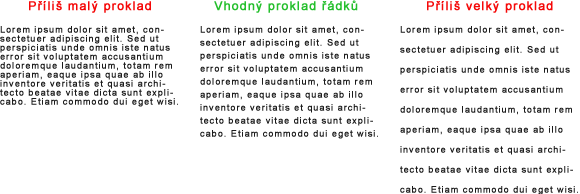
Řádkování má na webu zásadní vliv na čitelnost textu. Pokud je proklad řádků příliš malý, text bude špatně čitelný, jednotlivé řádky budou splývat a mohou se dokonce překrývat dolní dotahy horního řádku s akcenty vyšších písmen spodního řádku. Bude obtížnější text skenovat, číst i vnímat. Konverze klesají. A řádkový proklad ovlivňuje také webovou přístupnost, lidé se zrakovým postižením či kognitivními problémy budou mít s malým prokladem potíže.

Pokud nastavíme proklad řádků příliš velký, text se začne rozpadat. Pro čtenáře bude najednou obtížné přecházet očima z řádku na řádek. Tato chyba se ještě zvýrazní, pokud zároveň text zarovnáme do bloku (a mezi slovy tak vzniknou typografické řeky, které text dále rozbijí).
Zkontrolujte si na webu řádkový proklad, ovlivňuje schopnost uživatelů text skenovat, číst i vnímat. Má značný vliv na celkový dojem z návštěvy a tím i na počty konverzí.
Přidat na X jedním klikem Sledovat autora na platformě XVliv prokladu řádků na emoce
Řádkový proklad také ovlivňuje emoce, které webová grafika v návštěvníkovi vytváří. Navrhne-li grafik výšku řádku příliš malou, grafický návrh bude působit přeplněně a nahuštěně, uživatel webu bude mít pocit stísněnosti. Pokud bude výška řádků příliš vysoká, grafika webu přestane držet pohromadě a vznikne dojem rozplizlosti a prázdnoty.
Vhodně nastavené řádkování zajistí pocit volného prostoru a umožní návštěvníkovi koncentrovat pozornost na důležité části sdělení. Obecně platí, že řádkování bychom měli mírně zvýšit, pokud prodáváme dražší a luxusnější produkty. A naopak mírně snížit, pokud potřebujeme vytvořit dojem urgence a cílíme na cenu (znáte takový ten bulvární styl).

Ideální proklad řádků
Jak asi tušíte, to záleží… Neexistuje jediné číslo. Defaultní nastavení většiny prohlížečů se pohybuje mezi 110 a 120 %. To je příliš málo. Knižní sazba obvykle pracuje s hodnotami od 120 %, protože zvýšení prokladu řádků znamená ekvivalentní nárůst počtu stránek a tím i ceny knihy. To nás v online marketingu netrápí, proto bývají doporučovány hodnoty spíše 140 až 160 % výšky písma.
Inspirací mohou být populární frameworky, Bootstrap pracuje s řádkovým prokladem základního písma 142 %, Foundation dokonce 156 %. Metodika přístupnosti WCAG 2.0 doporučuje proklad v rozsahu 150–200 %.
Záleží však na spoustě faktorů. Větší proklad bychom měli nastavit:
- používáme-li menší písmo.
- pokud používáme delší řádky (stejný text by tedy měl mít jiný proklad na desktopu a jiný při zobrazení na mobilním telefonu)
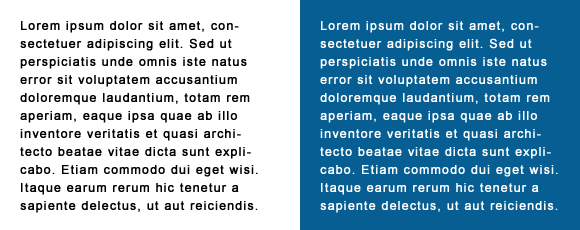
- pokud má text malý kontrast
- jde-li o světlý text na tmavém pozadí
A konečně, záleží také na konkrétním výběru fontu, například oblíbený font Verdana vyžaduje při stejné velikosti větší proklad řádků než třeba Arial.

Řádkování nastavuje vertikální rytmus
Jako vertikální rytmus se označuje jakási neviditelná mřížka, na které by měly sedět všechny řádky, včetně nadpisů a dalších prvků, třeba vložených obrázků či self-promo bannerů). Můžete si to představit jako linky v linkovaném sešitě, na které píšete i kreslíte.
Pokud grafik vertikální rytmus na webu dodržel, grafika působí lehčeji a přehledněji, vzniká dojem pořádku a harmonie. Web také působí profesionálněji. Vertikální rytmus ovlivňuje také první dojem, který rozhoduje o tom, zda stránku po příchodu z vyhledávače zavře, nebo bude pokračovat ve čtení.
Kde se proklad řádků na webu nastavuje
Řádkový proklad se na webech nastavuje pomocí kaskádových stylů jako vlastnost line-height, případně přímo v definici vlastnosti font u jednotlivých prvků stránky. Pokud se po přečtení článku rozhodnete změnit proklad řádků upravit, oslovte svého web developera, ten to zajistí.
Proklad řádků se zadává jako poměr velikosti řádku k velikosti textu (přesněji tzv. kuželky textu, tj. hlavní části textu bez akcentů). Zadáváme v procentech – třeba 142 % – nebo jako násobek výšky, tedy třeba 1.42. Výška řádku může ale být zadána i absolutně, třeba v pixelech.
p {
line-height: 142%;
}
h2 {
font: bold 1.5em/1.42 Arial, sans-serif;
}
Proklad řádků anglicky
V angličtině hledejte více informací pod klíčovými slovy line spacing nebo leading. Pozor, čte se to „leding“ a nikoliv „líding“, protože je to odvozené od slova lead, olovo, ze kterého bývaly vytvořeny distanční pásky při sazbě textu v dobách začátků knihtisku.