E-book za mail
Získejte podrobný návod Jak na e-mail marketing (52 stran). Více informací.
Žádný spam, jen užitečný obsah. Newsletter posílám cca 8× ročně. Odhlásíte se kdykoliv.
Hlavní nadpis v HTML kódu
Pro hlavní nadpis existuje v HTML vlastní párová značka <h1>, která se obvykle nachází na začátku těla dokumentu a mezi jejíž tagy se uzavírá text nadpisu:
<h1>Hlavní nadpis stránky H1</h1>
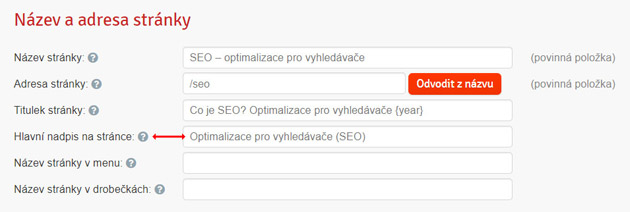
Pokud používáte redakční systém a neupravujete HTML kód ručně, budete tam mít nejspíš speciální políčko pro správu hlavního nadpisu stránky.

Vizuální podoba hlavního nadpisu
Hlavní nadpis by měl být na stránce dostatečně viditelný a výrazný, protože – i když si to obvykle neuvědomujeme – po příchodu na stránku si podvědomě klademe tři otázky:
- Kde to jsem?
- Pomůže mi tato stránka splnit můj úkol?
- Co tady mohu ještě najít?
A právě hlavní nadpis, společně s logem, hlavní navigací a celkovým prvním dojmem ze stránky, rozhoduje, zda návštěvník postoupí k dalšímu kroku zkoumání stránky – jejímu skenování. Než si ji možná nakonec důkladně přečte.
Viditelnost a odlišitelnost hlavního nadpisu se obvykle zajištuje:
- velikostí písma nadpisu
- výběrem výraznějšího fontu či jeho řezu (třeba tučným písmem)
- odlišnou barevností nadpisu
- dostatečným volným prostorem kolem nadpisu
- někdy také verzálkami (velkými písmeny), ale to zhoršuje čitelnost
A samozřejmě kombinací těchto vlastností.
Hlavní nadpis a SEO
Hlavní nadpis je také důležitý pro webové vyhledávače, pro které je významným kvalitativním signálem. Počítá se mezi tzv. on-page faktory. Klíčová slova umístěná v hlavním nadpisu proto mají větší váhu než fráze jinde v textech, pomáhají crawlerovi vyhledávače porozumět, o čem přesně stránka je.
Obecně platí, že by na stránce měl být pouze jeden hlavní nadpis. Nicméně pokud toto pravidlo porušíte, z hlediska optimalizae pro vyhledávače vám to žádné velké problémy nezpůsobí.
Dále platí, že by hlavní nadpis stránky měl korespondovat s titulkem stránky. Pokud se titulek liší, je hodně dlouhý, nebo ho třeba nevyplníte, Google může použít hlavní nadpis H1, který pak ve výsledcích vyhledávání zobrazí místo titulku. Dělá to tak od 16. srpna 2021, kdy byl vyhledávací algoritmus obohacen o tzv. Title Tag Update.